Zwei Freunde fahren derzeit von Rostock mit dem Fahrrad in Richtung Vietnam. Der eine (Arne) hat mich schon auf meinen Reisen durch Marokko und Ägypten begleitet und wollte nun endlich etwas Großes machen. Der andere (Alex) ist ein bisschen Technikbegeistert und hat sich ein Garmin-Gerät zugelegt, mit dem er Openstreetmap-Karten anzeigen kann. Außerdem speichert er die gefahrenen GPS-Tracks ab.
Anfang der Woche hat er mir die derzeitigen Tracks als GPX-Dateien zugeschickt. Nun ist es mir gelungen diese auf deren Webseite mit Hilfe von Javascript und Leaflet anzuzeigen.
Die Webseite bekommt die Information, welche Dateien vorhanden sind. Daraus wird eine Liste generiert, welche Checkboxen beinhaltet. Beim Auswählen einer Checkbox wird im Hintergrund die dazugehörige GPX-Datei vom Server geladen. Da diese Datei ein XML-Format hat, kann sie mittels Javascript gut geparst werden. Die Geo-Informationen werden per GeoJSON an die Leaflet-Karte übermittelt, welche diese dann in die Karte einträgt. All das funktioniert ausschließlich mit Javascript.
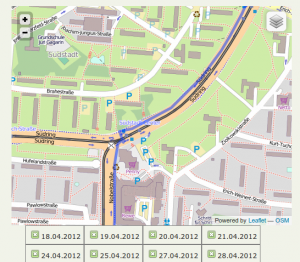
Zoomt man auf der Karte in den Bereich von Rostock – Südring und hat den 18.04.2012 ausgewählt, kann man sogar erkennen, auf welcher Straßenseite sie gefahren sind und welche Ampel sie genommen haben. Automatisch wird der aktuellste Track ausgewählt. Zur Zeit ist das leider nur ein Stadtrundfahrt in ihrer letzten Stadt Sibiu.
Hoffen wir, dass die beiden immer gutes Wetter haben, gut voran kommen und richtig viele schöne Momente erleben. IHR SCHAFFT DAS!


Scheint ja gut zu klappen die neue Spamabwehr :D
Nichts hat funktioniert. 250 Kommentare waren drin. Ein Scheiß! Ich habe jetzt Obstcha wieder aktiviert und jetzt läuft beides parallel. Ich hoffe, das funktioniert.